


But some functionalities of a good wireframe tool greatly benefit a website designer. You don’t technically need a dedicated wireframe tool - a flowchart app can work just fine.

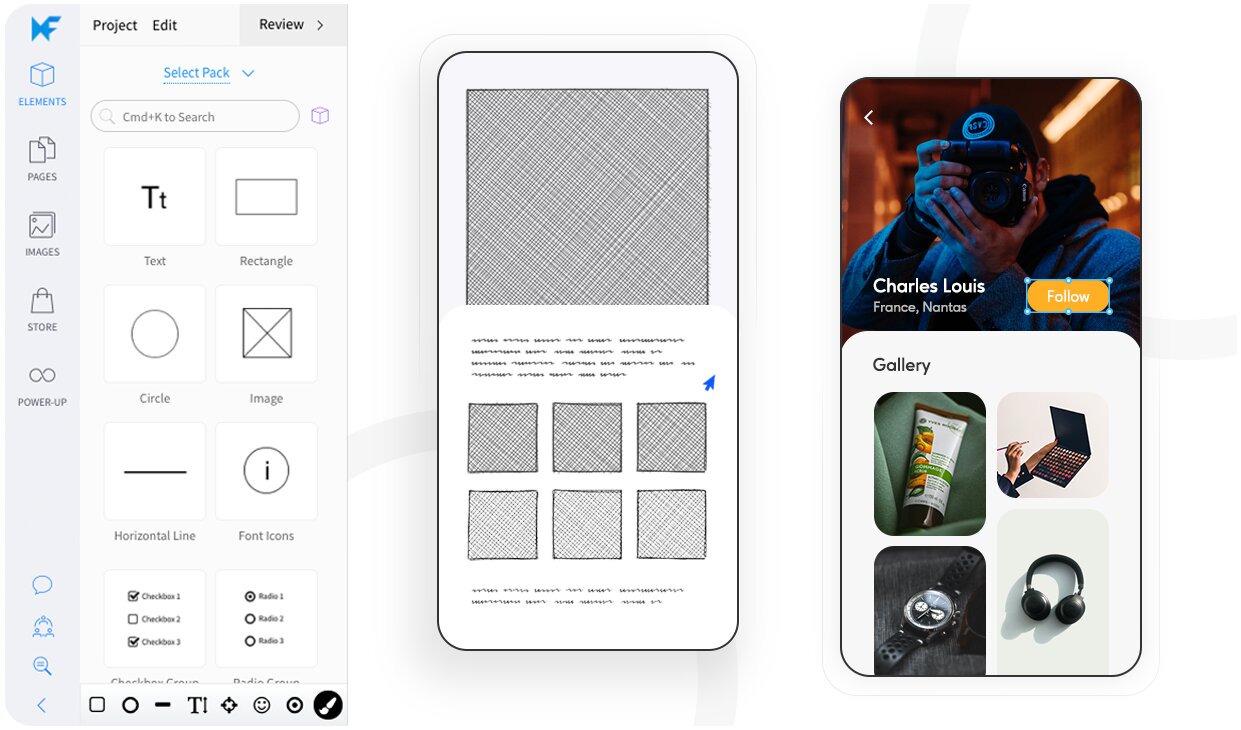
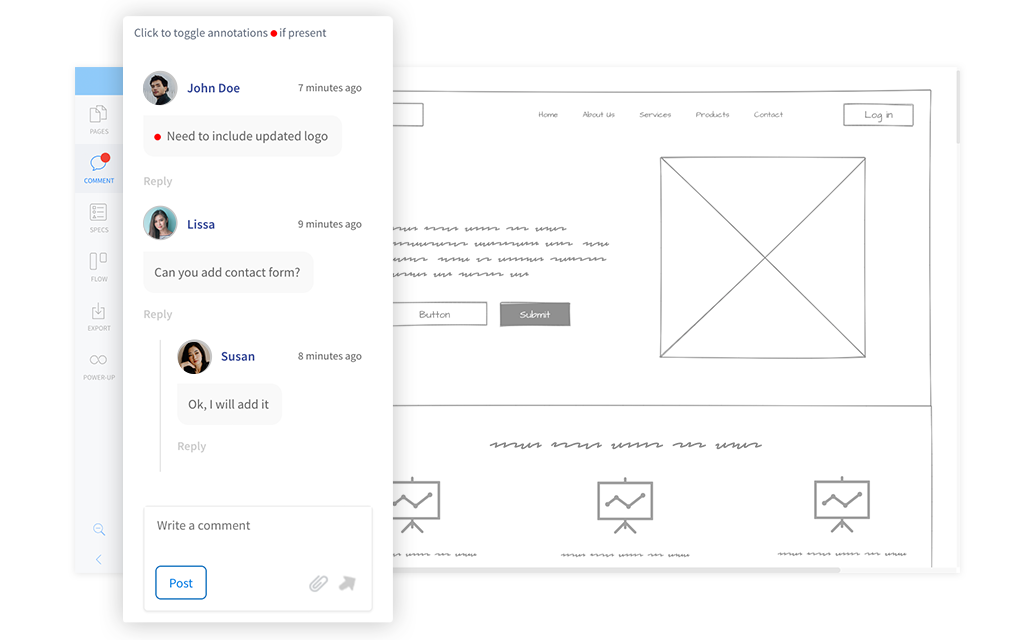
Connecting the information architecture of a site to its visual design by highlighting the paths between pages.Using a wireframe to plan the basic layout of a web page has a number of benefits, including: Wireframes allow designers to work out the basics of a page’s interface, such as space allocation, prioritization of content, functionalities, and behaviors. Wireframe tools allow designers to quickly and effectively mock up an outline of a design as easily as possible.ĭesigners are able to drag and drop placeholders for images, headers, and content and easily move them around to create a first draft that can be iterated on later. To help you out, we’ve curated a list of 10 of the best. Thankfully, several excellent wireframe tools are on the market. Wireframe tools offer the same option for designers, allowing them to rough out their ideas and get the basic building blocks in place so the overall design can be assessed and refined. These quick sketches evolved into the foundation of something much bigger, able to be refined and iterated on until they became a design icon or a flourishing airline business. When you’re done, it might look something like the example shown below.The NFL’s Vince Lombardi Trophy started as an outline drawn on a napkin, as did the idea for Southwest Airlines. Spend one minute sketching out a quick wireframe in each section. When you open it, you have either rectangles. To do this, fold a piece of paper in and in half again. If you’re wireframing solutions to solve a specific problem, try Crazy Eights. When you’re a freelance designer, time is money and if you haven’t carefully laid out a plan for rounds of revision in your initial contract, it may come out of your bottom line. The most important thing with wireframes is to get client and stakeholder approval first, so you don’t waste time designing the wrong solution. Then you can present these to the client to get buy-in before you work on the final design. You can come up with various solutions to solve this one problem by iterating wireframes.Ĭhange the layout, change the hierarchy, think about different ways to solve this one specific problem. Let’s say a client wants to add a new section to their product shop pages. Whether you’re designing a few landing pages or redesigning an entire website, a wireframe will help you save time. High-fidelity wireframe example with color Take a look at this diagram to see how a website design evolves from a low-fidelity to high-fidelity wireframe to the final UI design mockup. These wireframes become a map for how you communicate the design evolution with your client. After you gather research, inspiration, and align on a business goal with the client, you transform this information into a wireframe (designers often you pre-made UI kits to speed up this process). Wireframes are created at the beginning stage of a web design project.
#MOCKFLOW WIREFRAME PRO FREE#
🤑 FREE Web Design Workshop 👉 Enroll Now! 🤑 What is wireframing?
#MOCKFLOW WIREFRAME PRO HOW TO#
Let’s dive into what wireframing is, learn from other wireframes examples for web design, and how to create your own wireframes if this is your first time creating one. Taking the time to wireframe your website will save you so much time when it comes to mocking up the design and getting client approvals. Why take the time to create a wireframe? You’ll figure it out as you go.

When you design your first website or even a single landing page, it’s tempting to jump right into your design program and start designing.


 0 kommentar(er)
0 kommentar(er)
